HTML DOM — Explaining to a 10-year-old
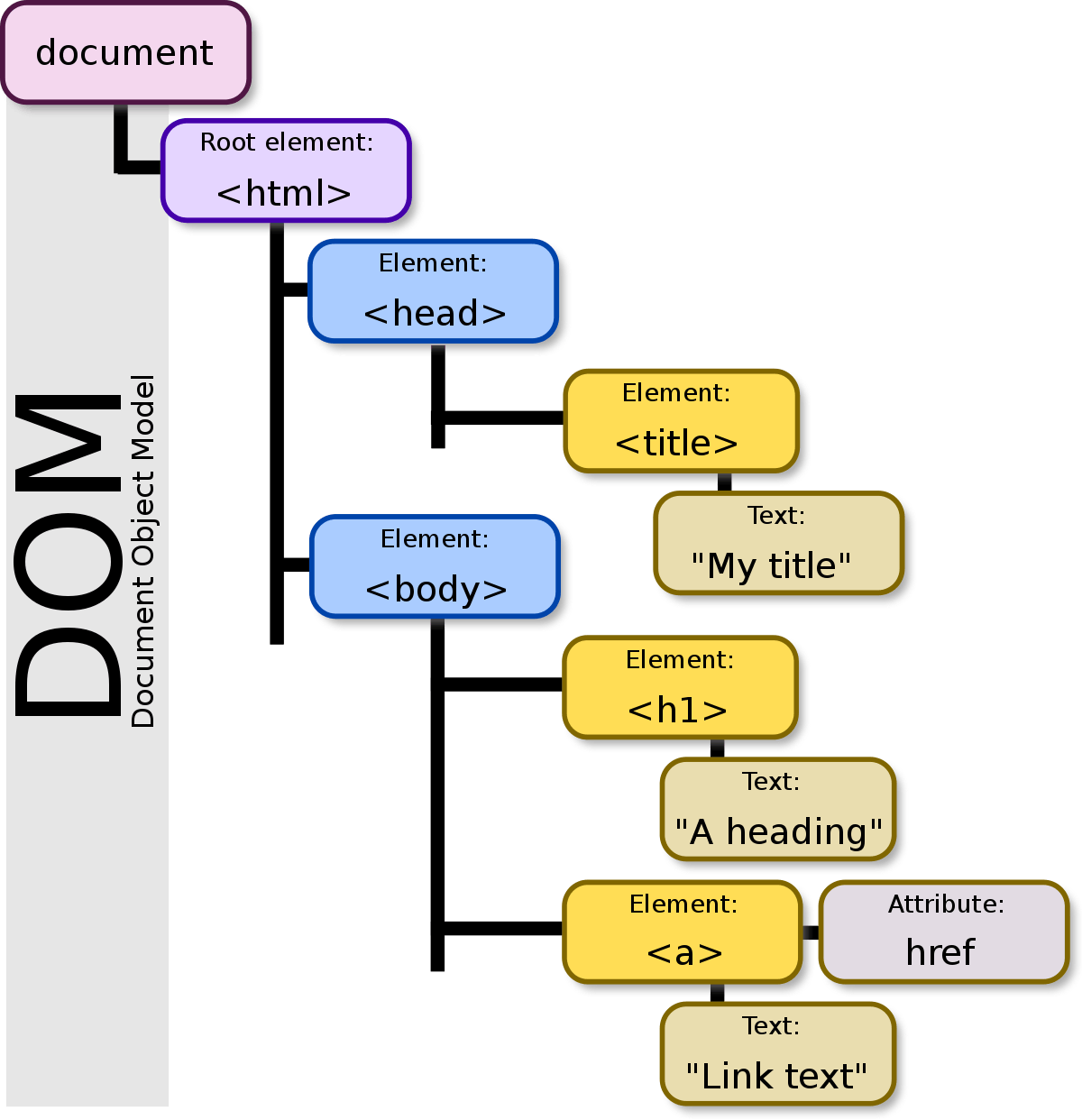
The Document Object Model (DOM) is a cross-platform and language-independent programming interface. It treats an XML or HTML document as a tree structure, where each node is an object representing a part of the document
In simple words, DOM works as a planned structure to easily visit every object present in the HTML Document.
A good example to understand HTML DOM is to consider a Building as our DOM.
We know every HTML document has <head> and <body>, let’s suppose the guard room of the building to be the <head> and the building to be <body>.
Similar to how the guard room has the information about the name of the building, address of the building, and access to all utility and maintenance information. The <head> element stores the metadata such as document title, character set, styles, links, scripts.
The <body> element of the document stores the actual data that is visible on the webpage similar to how the actual housing space of a building.
Now similar, to how a building has different Floors → Flats within a floor → Rooms in a Flat (where the rooms can be drawing room, bedroom, kitchen, washrooms, etc.) → inside kitchen there are → Shelves and kitchen drawers
The <body> element has its child nodes — for instance <header>, <main> and <footer>. Within <main> it can have nested elements of <div>, <p>, <span>, <audio>, etc.
Suppose your friend is visiting your house for the first time. How are you going to tell your friend to go to your home and bring a blue box that you have put in the kitchen in the top drawer, second from the door of your kitchen?
Since your friend is coming to your house for the first time he needs detailed instructions to reach the blue box. For instance, a good instruction for your friend is:
Building → Floor number → Flat Number → Kitchen → drawers in the top row → 2nd drawer from the door of the kitchen.
Similarly, DOM helps to give instruction to the browser engine to reach a specific element or whitespace in an HTML Document.

What DOM is not?
DOM is not a Component Object Model that is the binary-interface standard for software components, nor it's an inheritance structure of object-oriented programming where a child object inherits from his parent object.
A DOM is only a structural representation of various HTML nodes.
Each node in DOM not only stores the reference to its child nodes but also stores various properties of the node like style, classList, id, parentNode, etc. These properties are categorized into different levels of DOM.
DOM acts as an interface between Javascript and HTML documents, thus allowing javascript to dynamically interact with every object. This allows the browser to:
- add, change, and remove any of the HTML elements and attributes
- change any of the CSS styles
- react to all the existing events
- create new events, and much more
Conclusion
DOM is the sole of every dynamic website, it is a cross-platform and language-independent programming interface, that treats an XML or HTML document as a tree structure. It works as an interface between the javascript program and the HTML document.